Le Contexte
La première fois que j'ai rencotrer Olivier Soros, il ma tout de suite parler après de briève présentation, du projet qu'il avait déjà en tête. Il s'agissait d'un panneau qui devait remplacer la vitrine qu'il avait dans ses locaux, et de la remplacer par un grand écran qui afficherait la météo du jour, la météo de la semaine ainsi que les news concernant la France et la ville de Tarbes. Pour cela, il ma présenter un appareil que je n'avais jamais utiliser avant, un Raspberry Pi.

Panneau Météorologique
Un Raspberry Pi qu'est ce que c'est ?
Le Raspberry Pi est un nano-ordinateur de la taille d'une carte de crédit conçu par des professeurs du département informatique de l'université de Cambridge dans le cadre de la fondation Raspberry Pi3. Son avantage est qu'il est peu couteux, c'est pour cela qu'il est souvent utiliser lors de la formation de nouveau développeur, de tests, ou alors afin d'effectuer de petites tâches. Le Raspberry convenait donc amplement à la tâche qui était de faire fonctionner le panneau, en prenant très peu d'espace et évitant de dédier un ordinateur qui pourrait servir au travail plutôt qu'à la seule et unique tâche de faire fonctionner le panneau. Cependant, le Raspberry a son propre système d'exploitation Linux, nommé Raspbian et il ma fallu un peu de temps pour m'y habituer mais il était très similaire à d'autres linux dont j'avais eut l'occasion de tester comme Ubuntu par exemple.
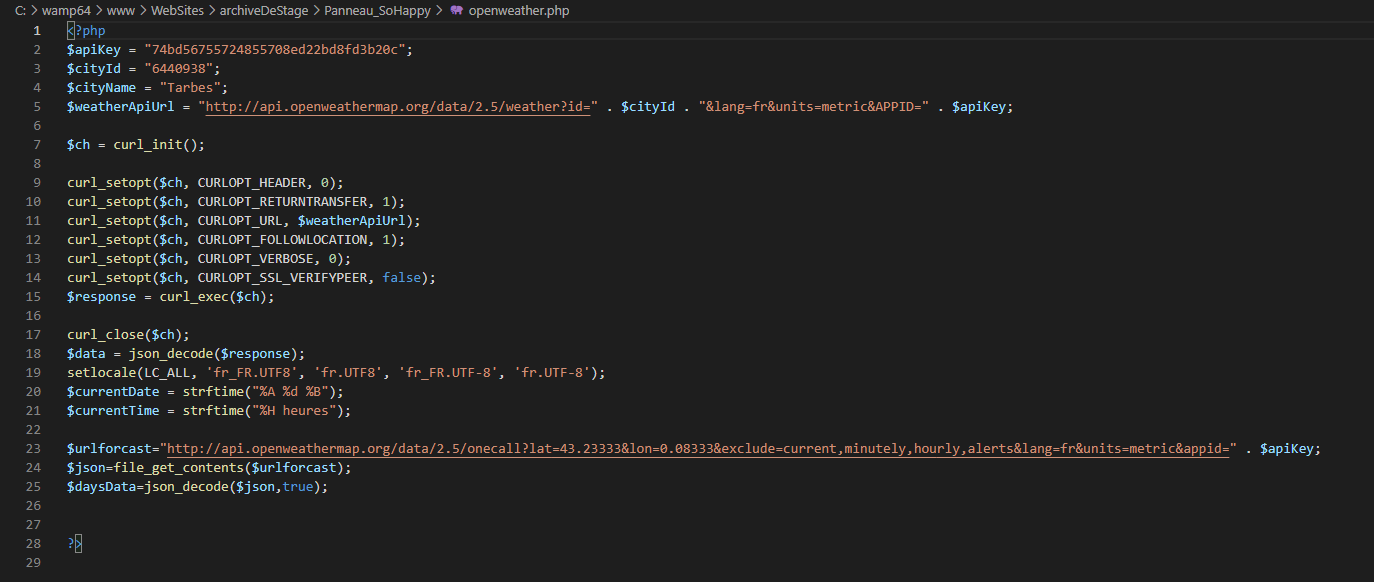
OpenWeather, l'API qui donne la météo
Pour ce faire, on ma également fournit un API, dont j'allais pouvoir me servir afin d'effectuer le lien avec une base de donnée et y récupérer les informations concernant la météo du jour et celle de la semaine. Pour pouvoir utiliser les informations de cet API, j'ai utiliser la méthode CURL de PHP. Grâce à cela j'ai pu avoir accès à la météo, que ce soit les température ou encore le temps que je pouvais illustrer grâce à des images, tout m'était fournit, il ne me servait plus qu'à les traiter.

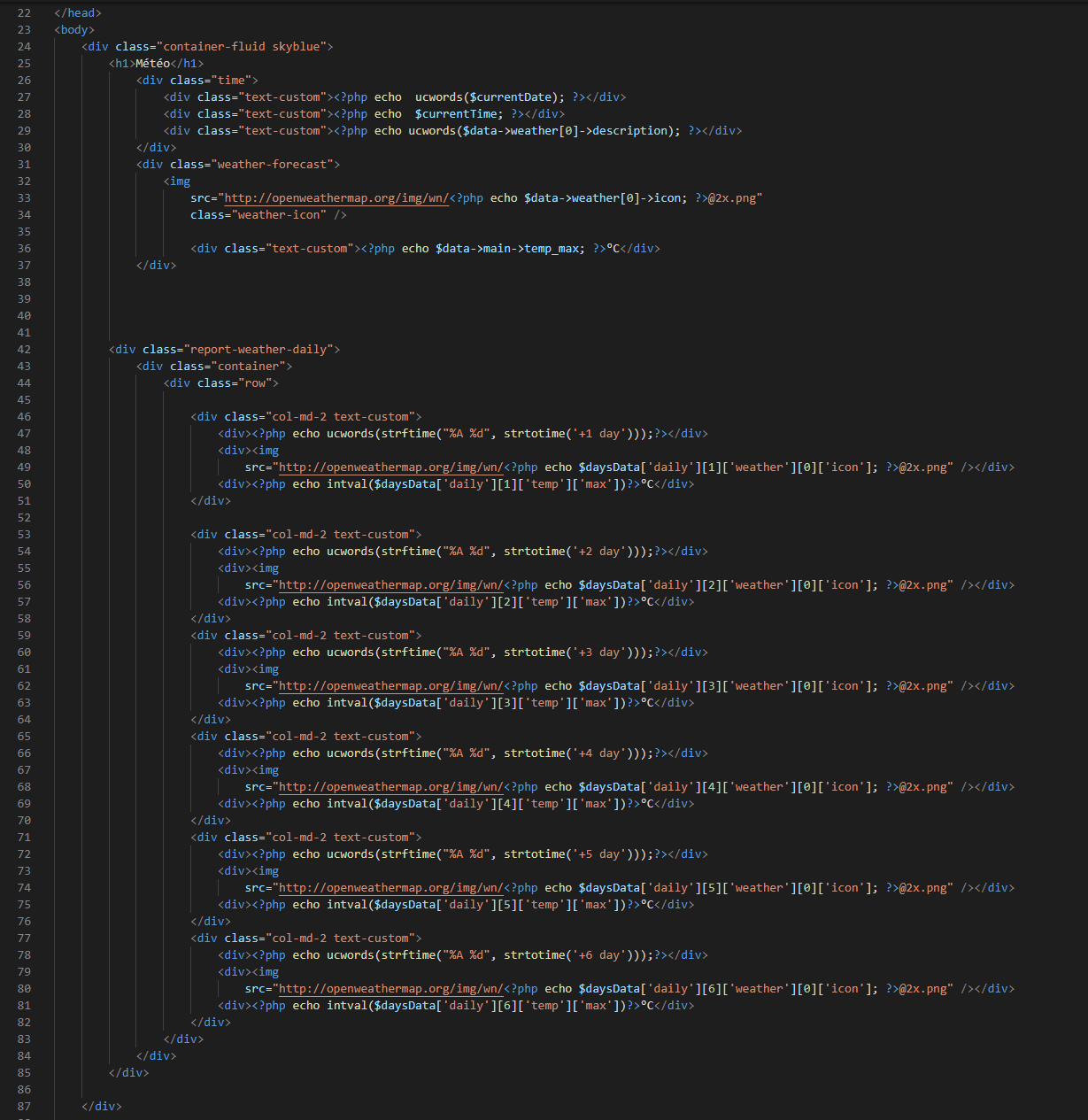
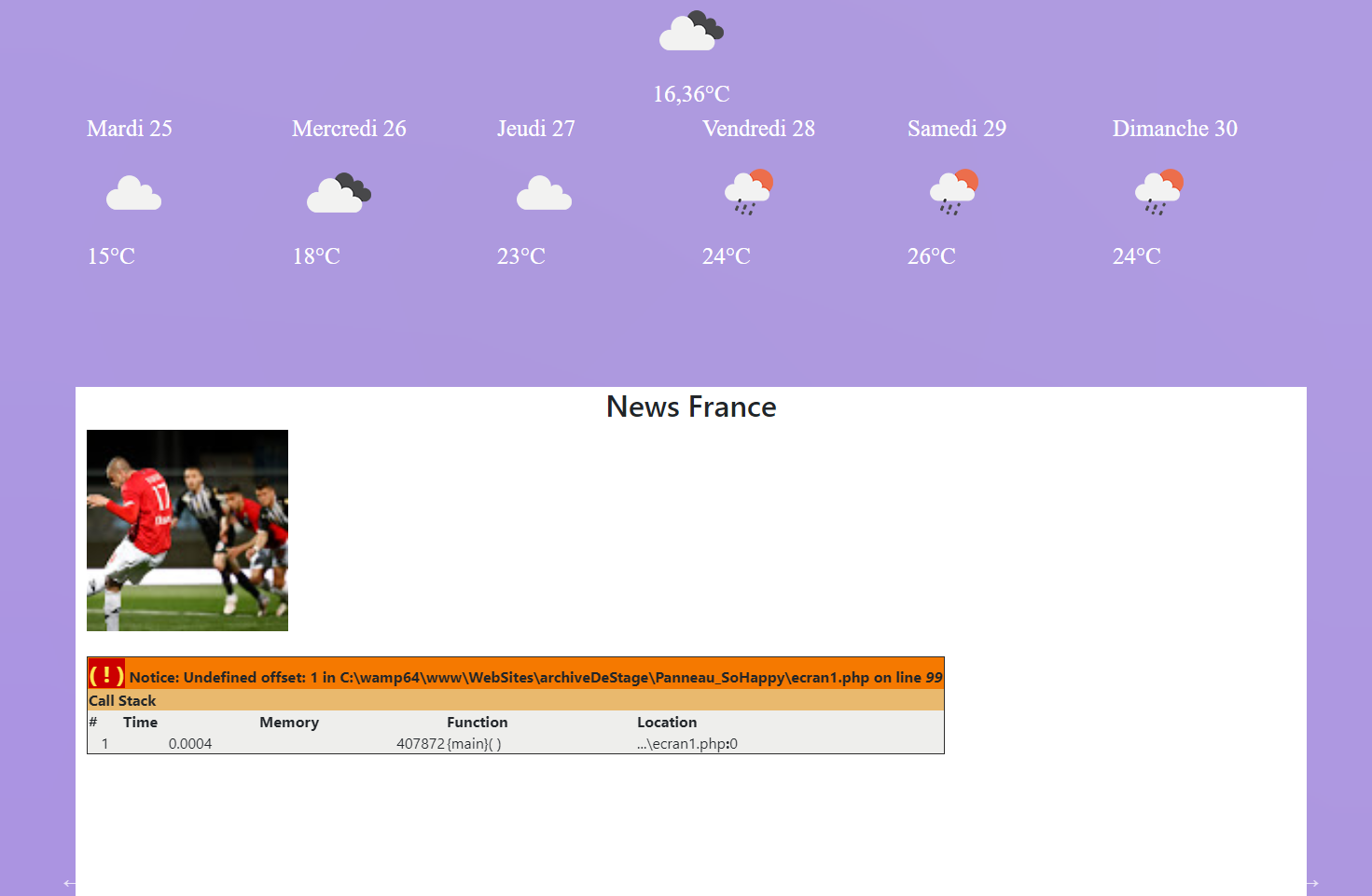
Conception du panneau
Pour conceptuer le design du panneau, je me suis simplement servit d'un code HTML basique, avec l'aide de Bootstrap pour le cadrillage, rien de plus simple pour un rendu lisible.


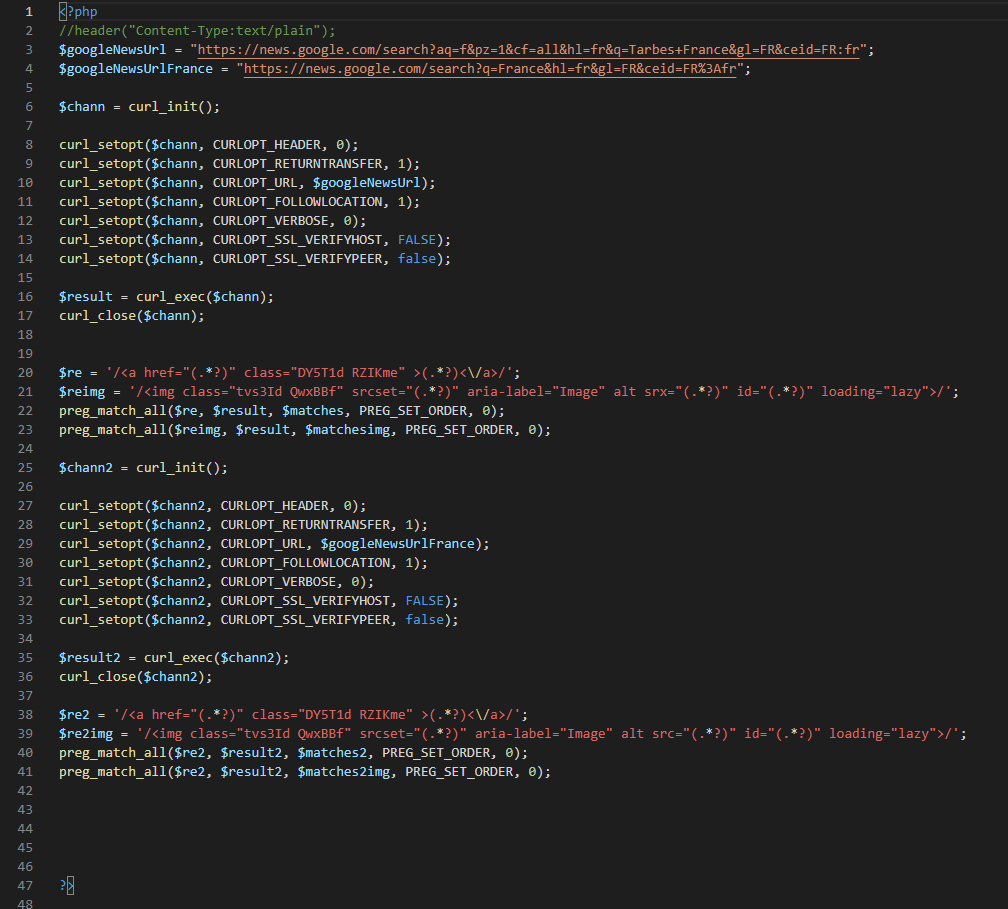
Google News, Scrapping ?
Maintenant que la météo était afficher, il ne me restait plus qu'à afficher les news concernant ce qu'il ce passe en France ainsi que dans la ville de Tarbes. Cependant, l'API de Google News, ne permettait pas de se focaliser sur la ville de Tarbes, bien qu'il fonctionnait pour la France, cela posait problème. Il ma donc été suggérer de faire du scrapping, qu'est ce que c'est ? Le scrapping consiste tout simplement à venir sélectionner des informations dans le code source d'une page web pour venir l'insérer dans la notre. C'est donc ce que j'ai fais avec Google news.


Cependant, cela ne marcherait pas à long termes. En effet, bien qu'il ait été efficace sur le moment, à l'heure d'aujourd'hui le scapping n'est plus efficace, car les noms des classes HTML du code source de Google News change de façon aléatoire dans le temps. Ce n'était pas une méthode viable, et c'est ici que le projet cet arrêter, le temps de trouver une meilleure solution.

Animation CSS pour Ogeu

Le site est désormais en ligne, et vous pouvez allez le consulter à cette adresse : https://www.ogeugroupe.com